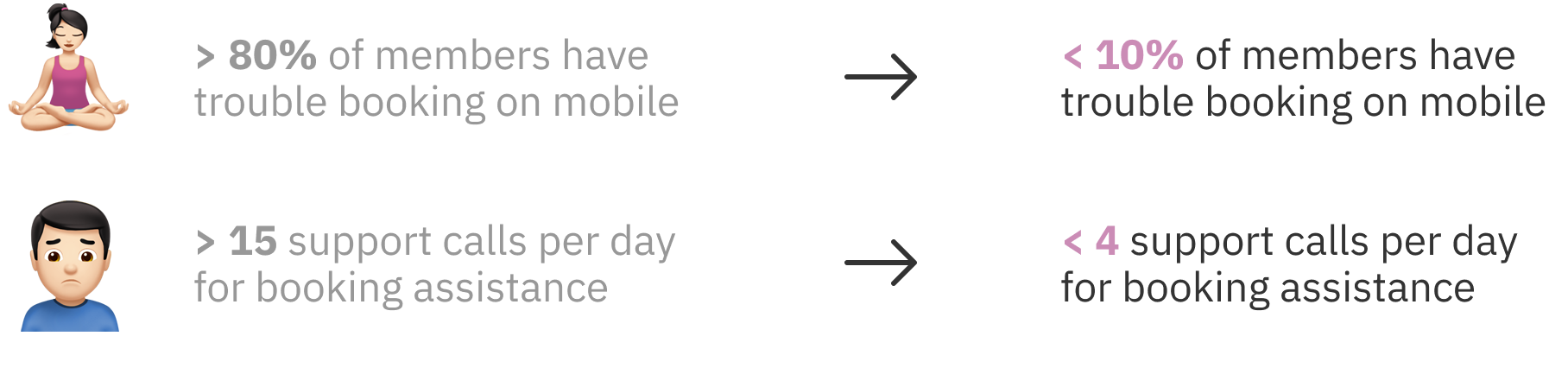
Increase members satisfaction booking class on mobile phone from 15% to 92%.
Lead Product Designer, Product Manager
Sketch, InVision, Zeplin
Product Design Intern, Sales Manager, Marketing Manager, Engineer
3 months
This project is aimed to improve members' experience for booking classes on their mobile phones. I wore multiple hats in this project, one of which is deciding the project direction under many constraints. Today, members have adopted the web app as the main tool to book and classes.
Shing Yoga is a members-only, high-end yoga studio located in Taipei, Taiwan. They have over 700 active members in the range of 30–50 years old. They offer a variety of classes with over 20 instructors. As a result, the studio requires members to book and cancel classes in advance so that everyone has a chance to take a class.
Members typically book or cancel classes on-the-go, whether they're commuting or in between meetings. The current website is not mobile-friendly so they resort to calling or messaging their sales representatives for assistance. Consequently, sales representatives reiterated this issue and identified it as the source for the increase in support calls.
To solve this problem, we designed a native app for members to book classes and manage membership information. However, due to budget and development constraints, I had to focus on the main user problem and launch a web app instead. Two months after the launch, the web app has been adopted by over 90% of the members.

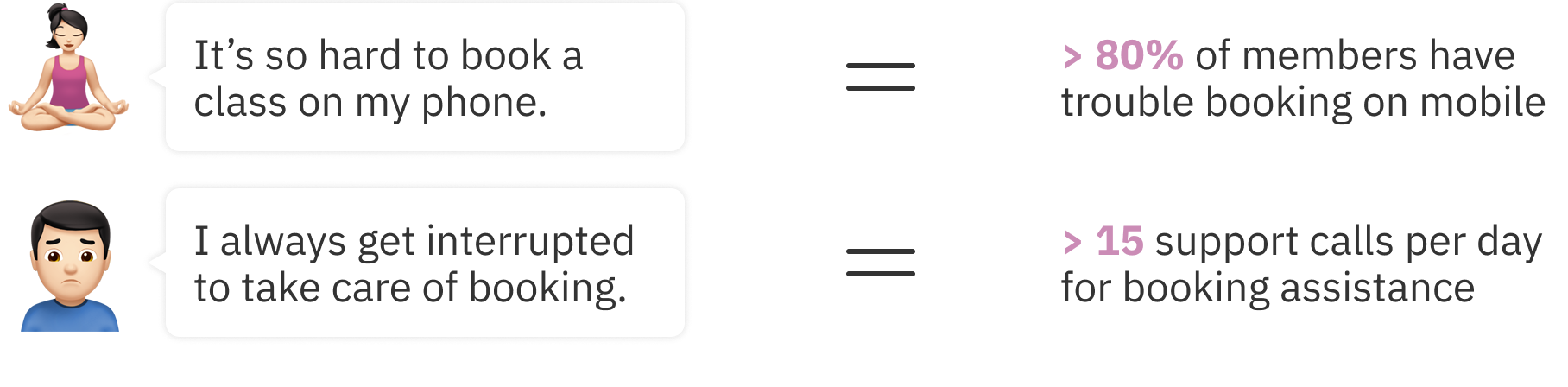
In the user research, the most common problem that members had was how inconvenient it is to book a class on their phones. This directly affects the number of support calls per day for the sales representatives. The goal is to increase members' experience booking on mobile, which will consequently decrease support calls for the sales representatives. This will be used as the metrics to evaluate the success of the project once it's launched.
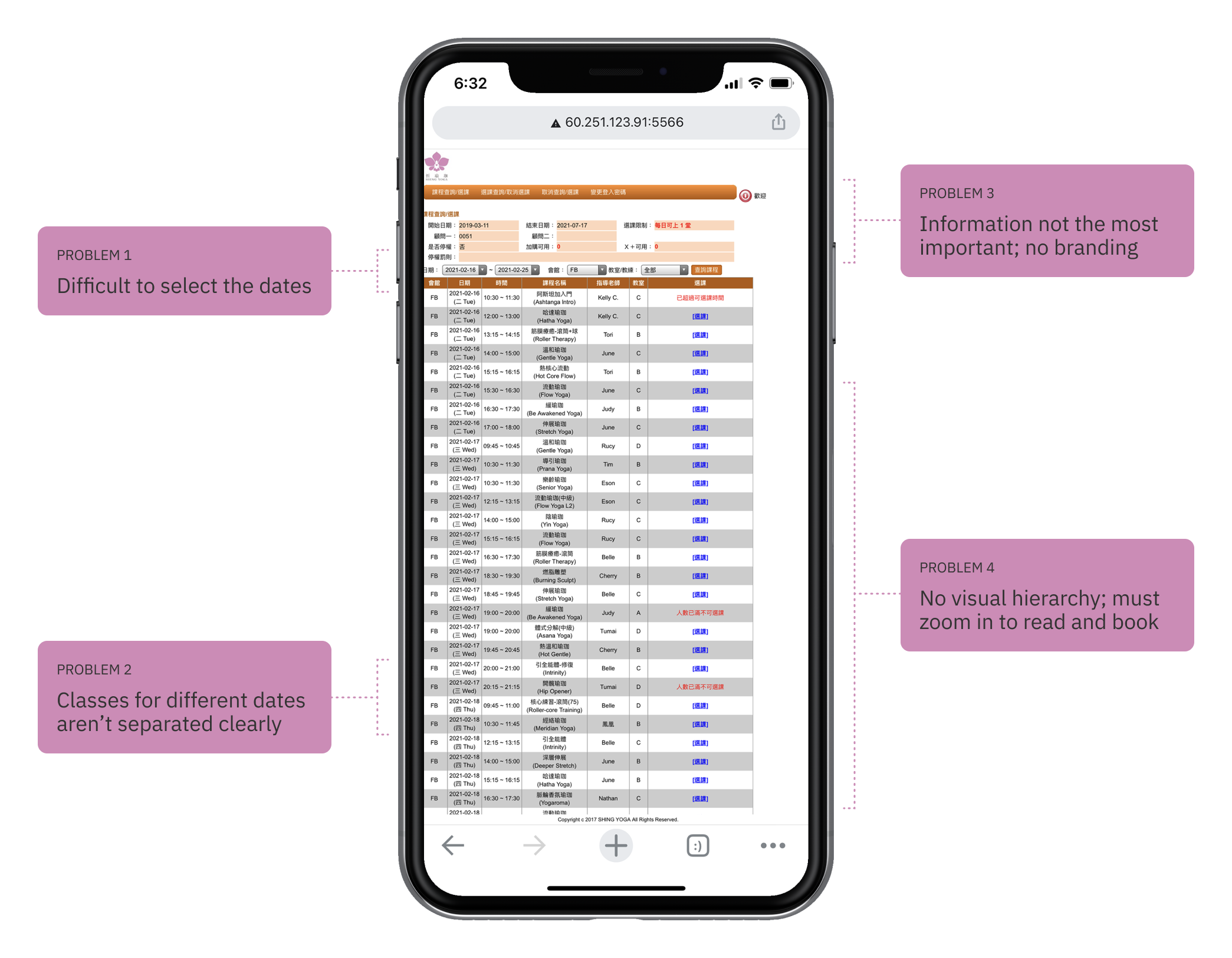
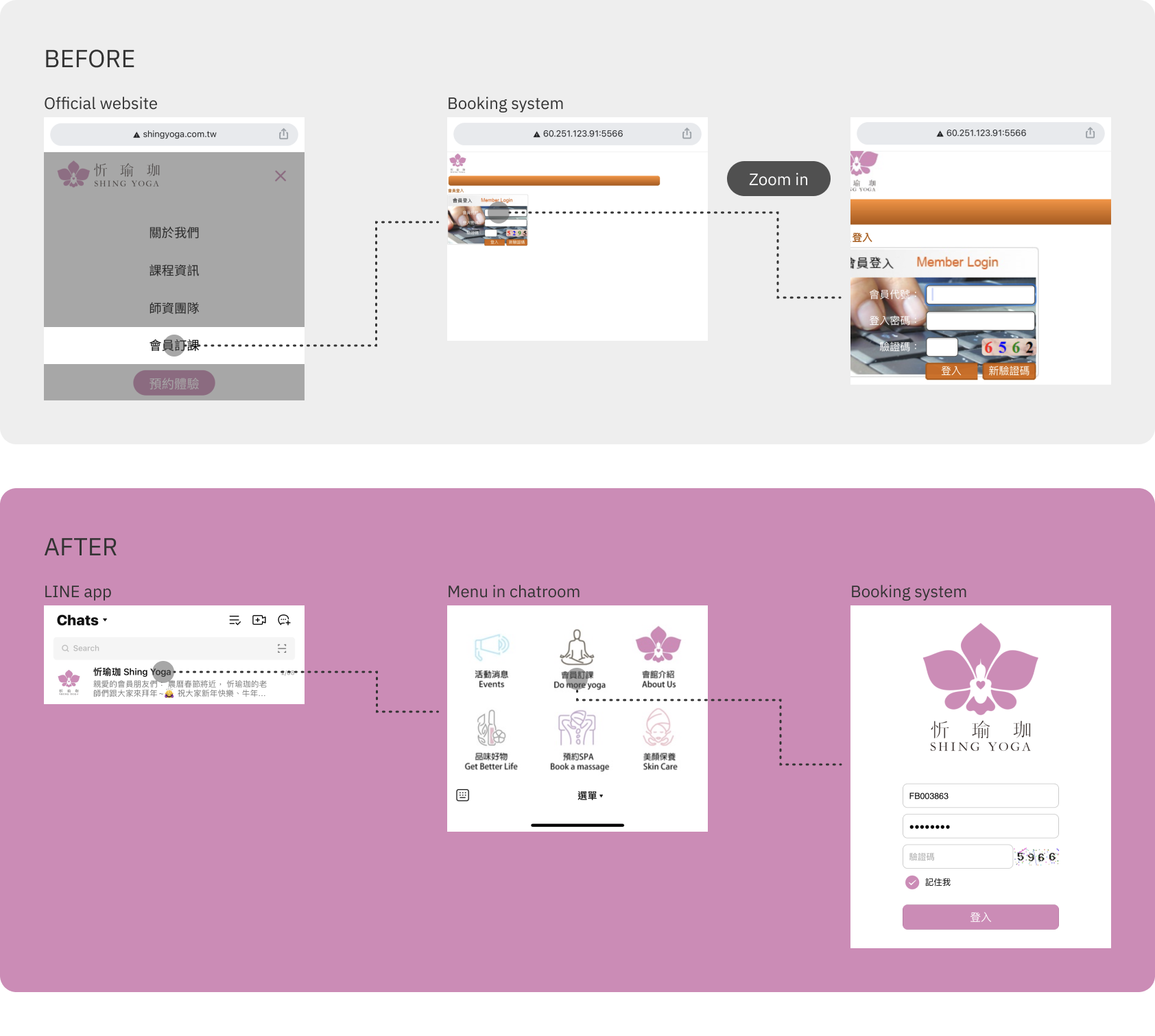
We started by looking at the current process for booking a class on the phone. Members have to access the system through the studio website unless they previously favorited the page. It is the same system that the studio uses internally to manage the classes, which is actually an enterprise product with minimal branding. Since the website isn't responsive, it is difficult to select the corresponding classes when zooming in, especially if members are on-the-go.

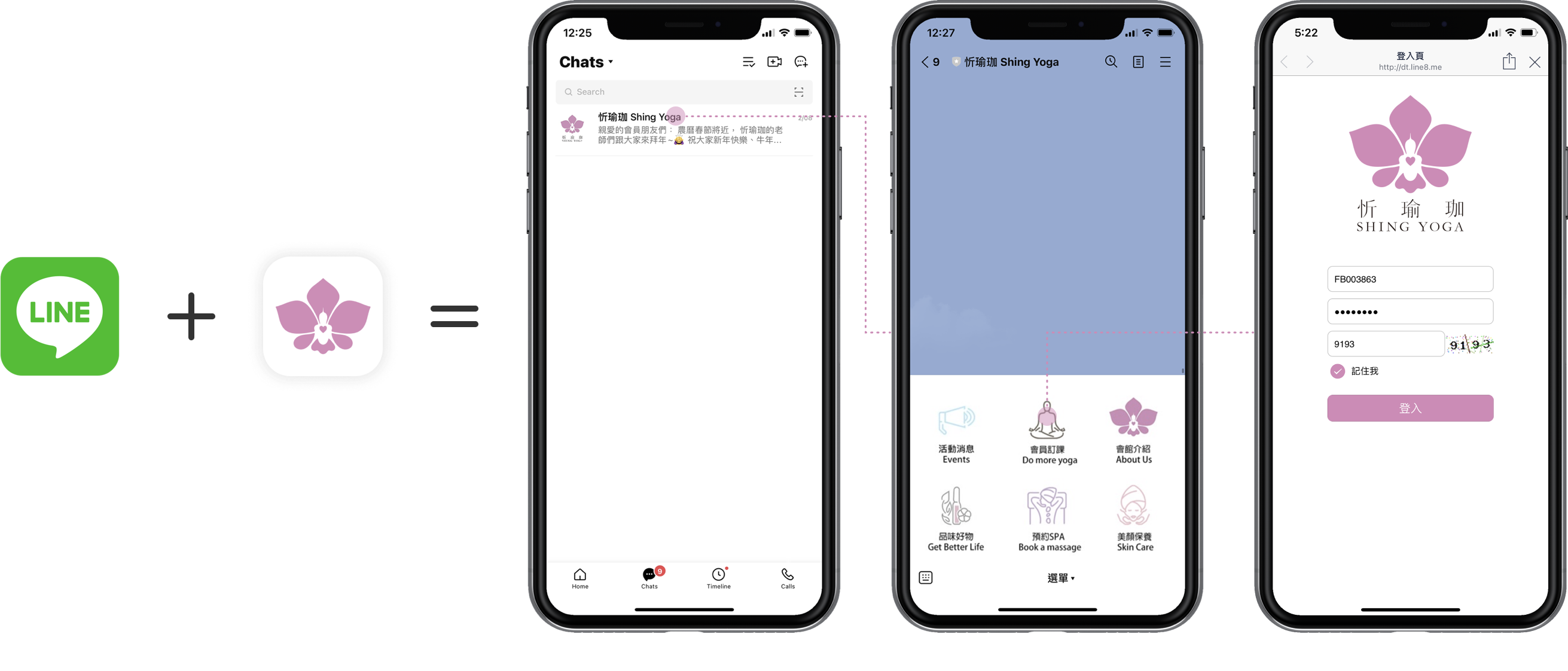
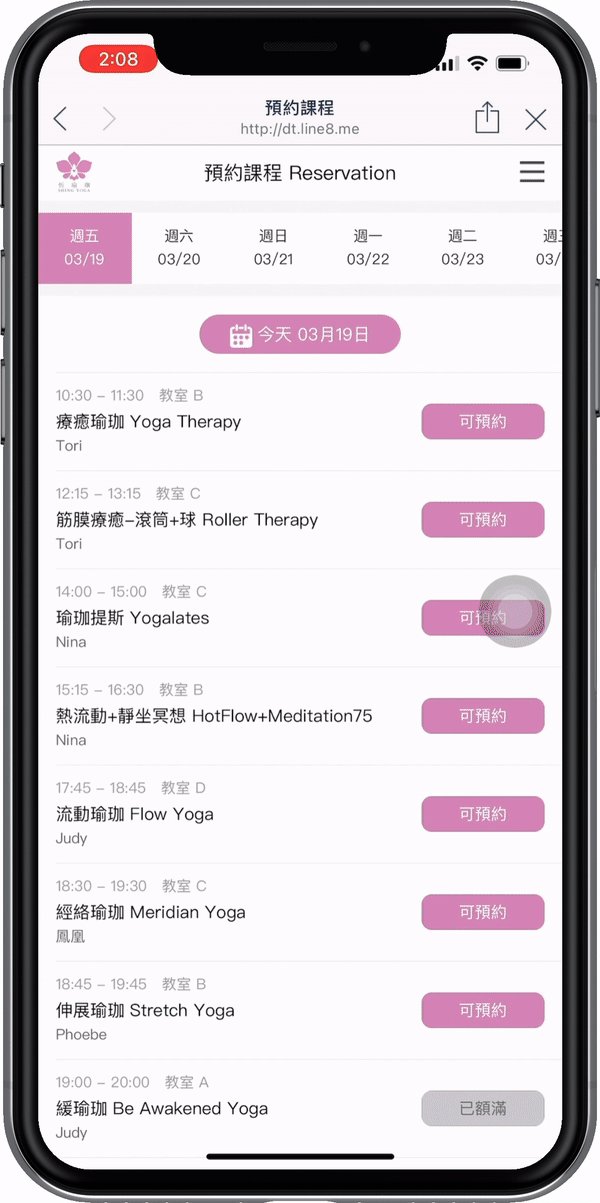
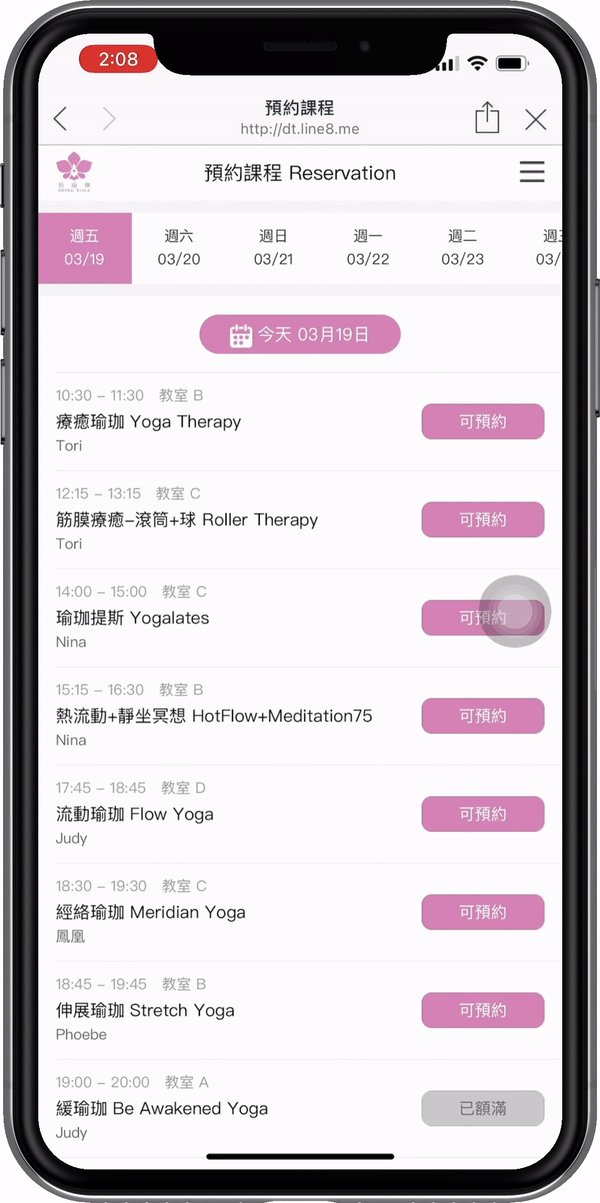
The final product that launched is a web app booking system, which is accessible through a popular messaging app called LINE. I decided on this project direction considering the constraints I had and also the convenience for members to navigate to the platform on mobile. By focusing on the members, I am able to increase the adoption rate and improve their overall experience booking classes on-the-go.

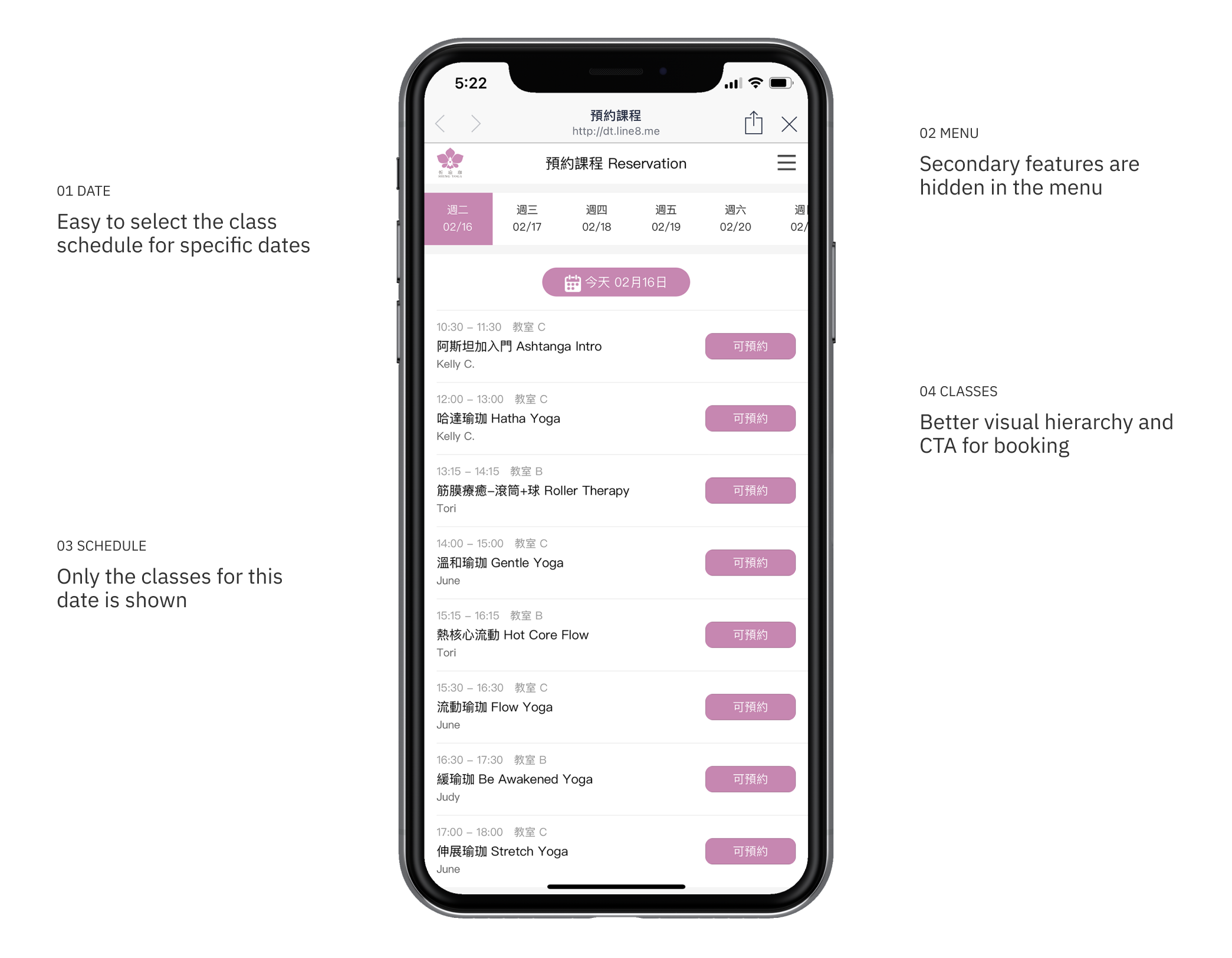
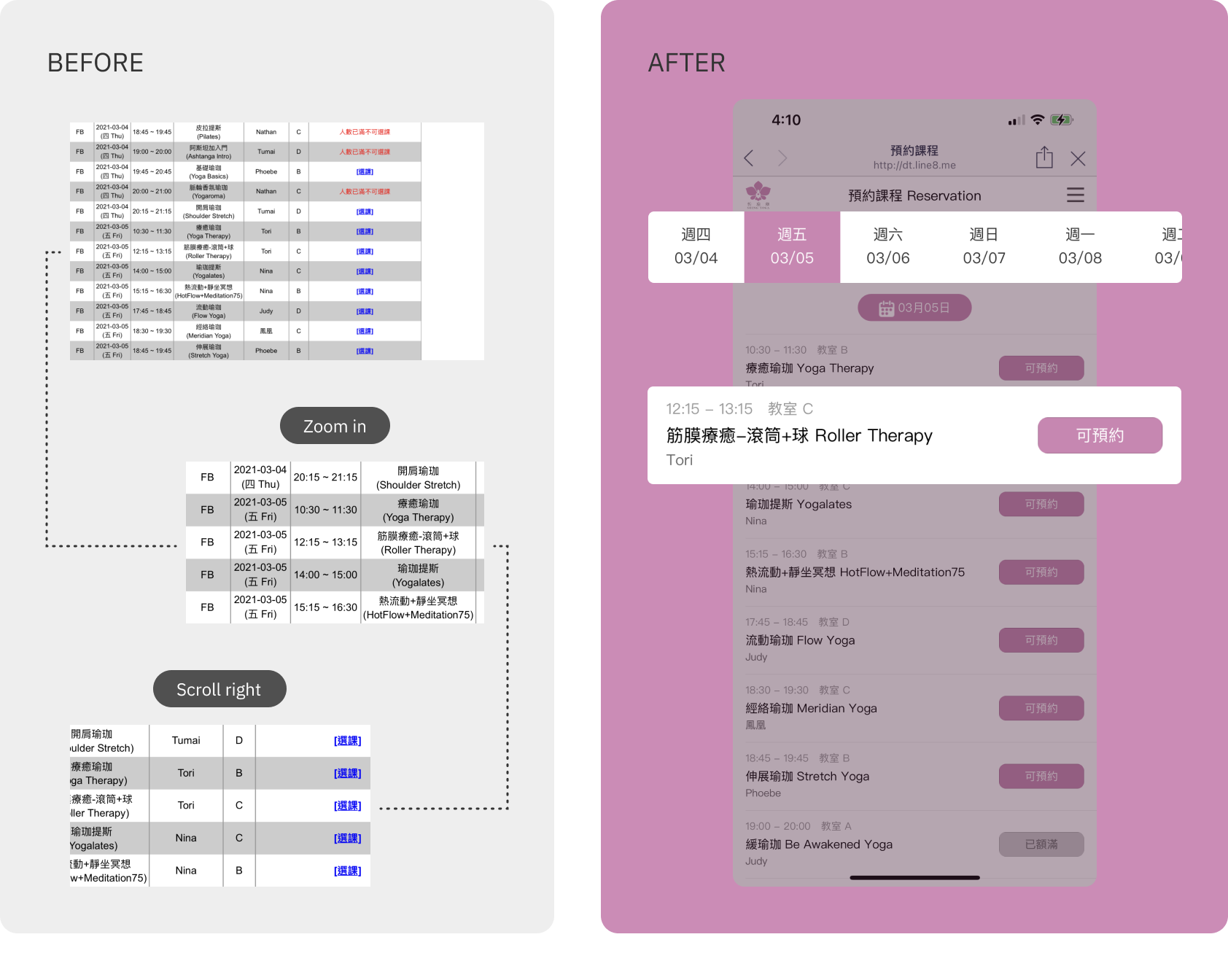
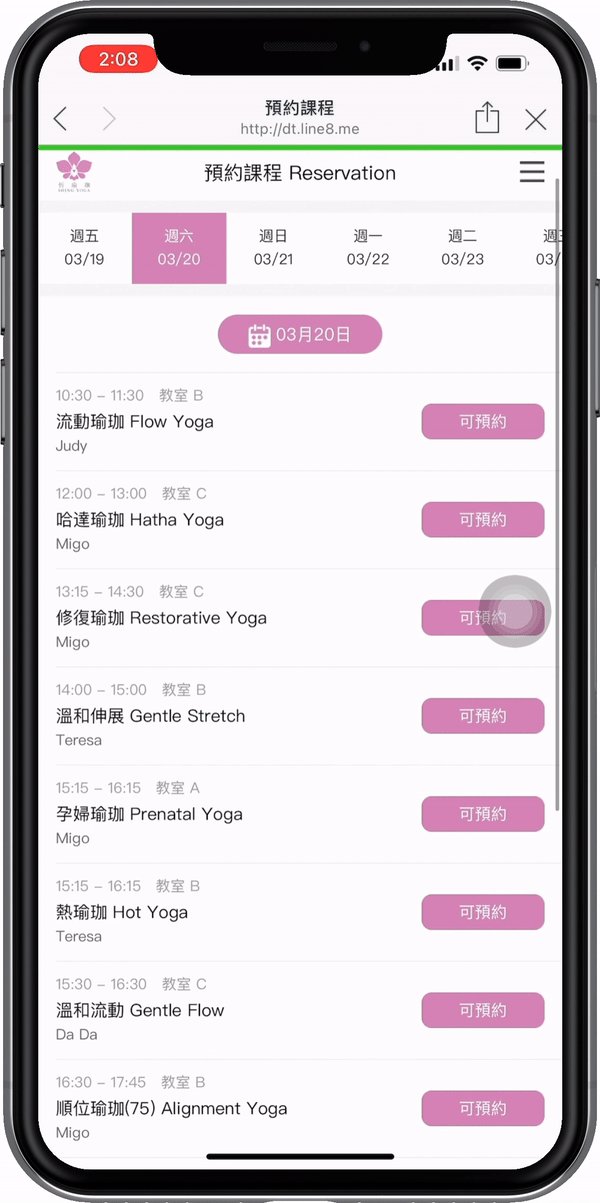
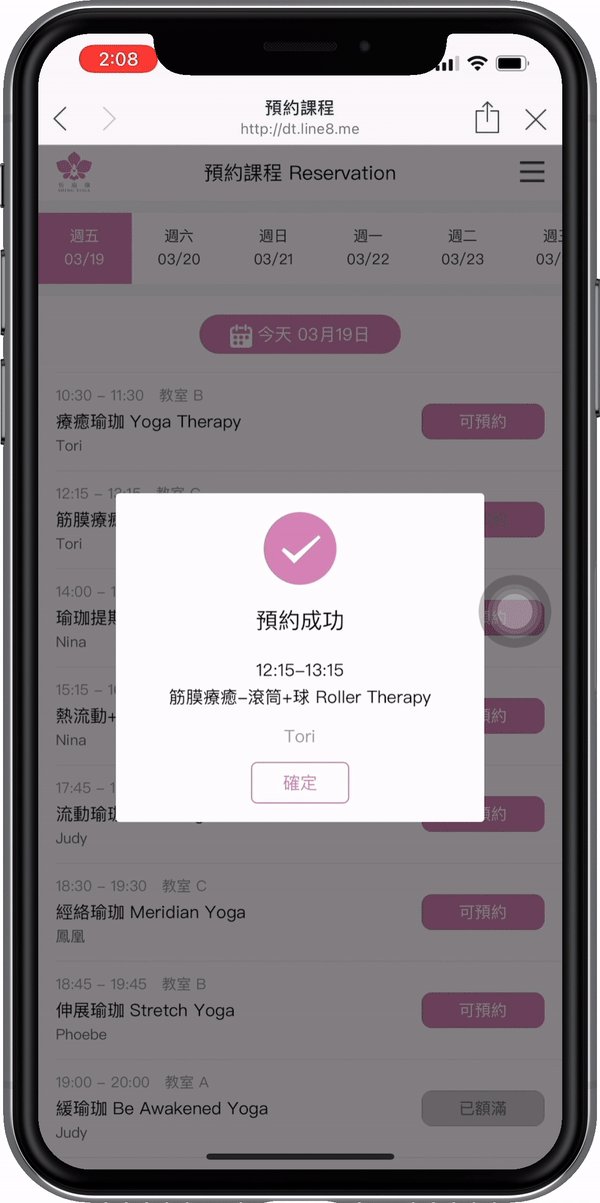
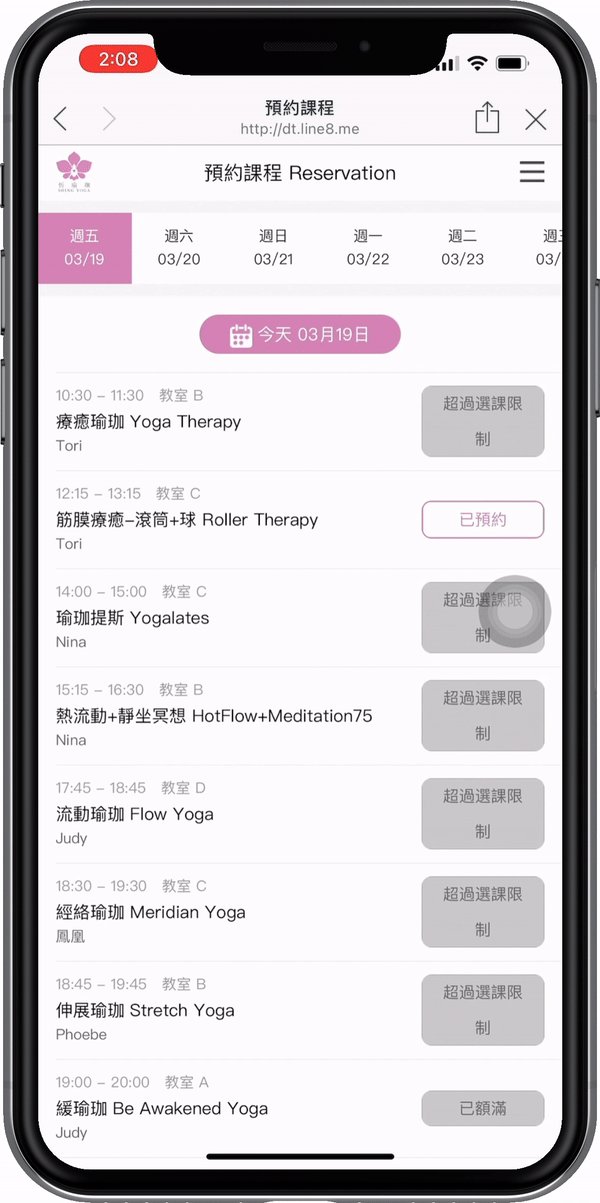
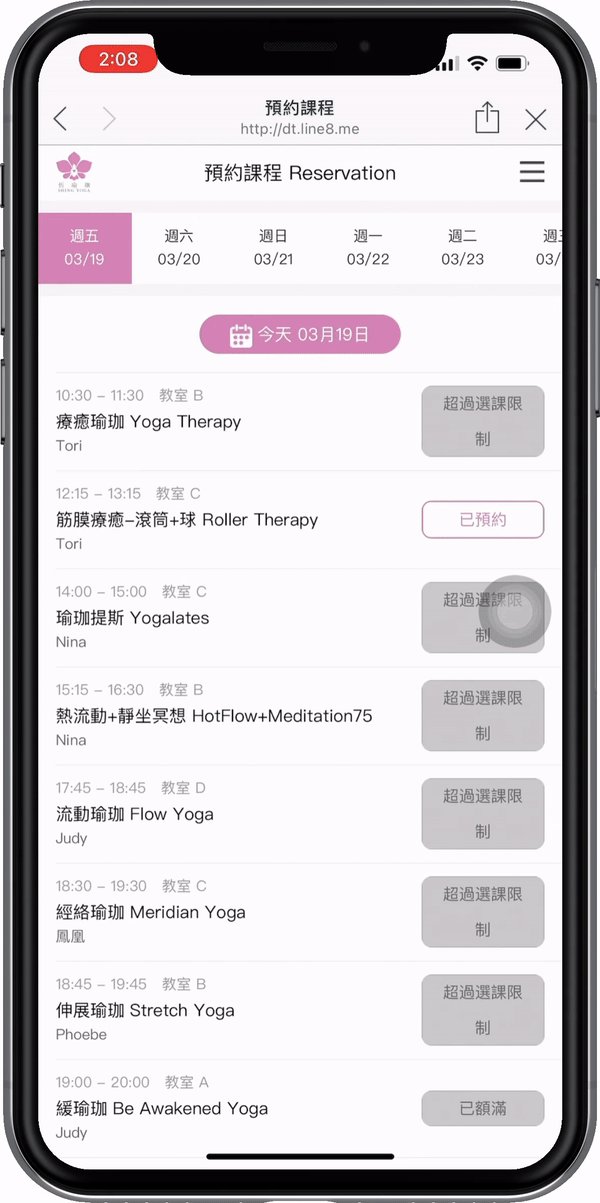
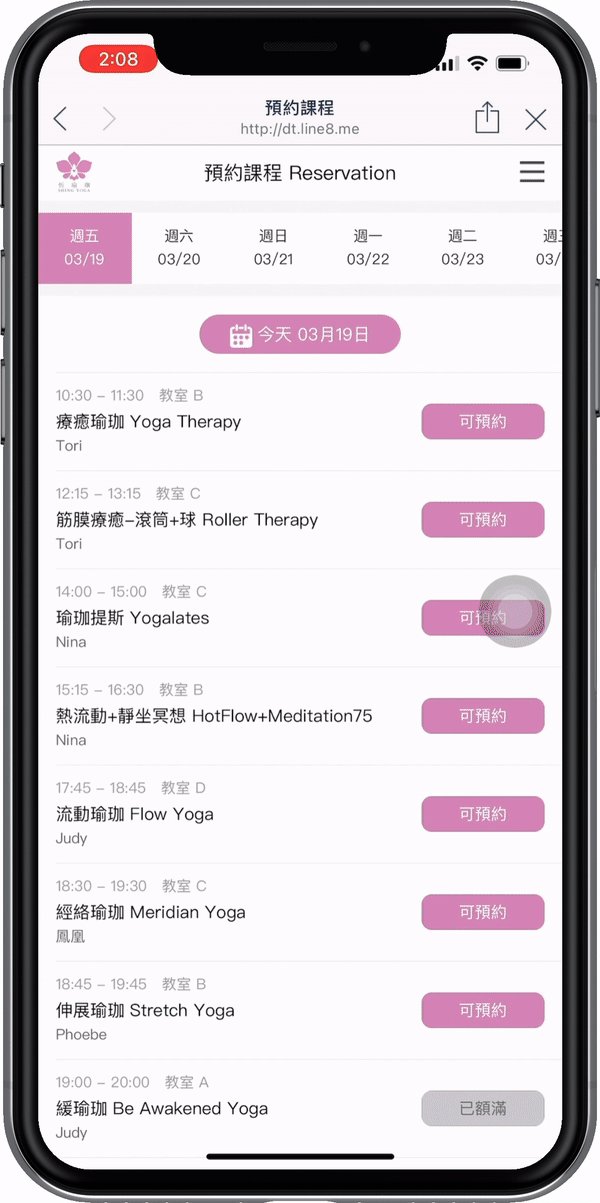
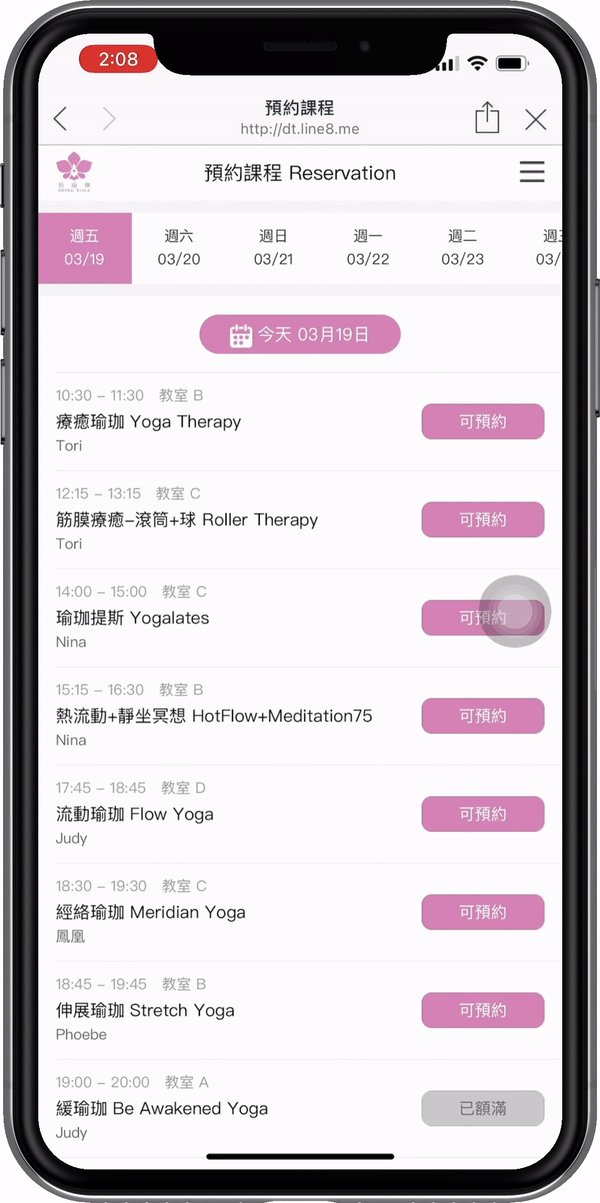
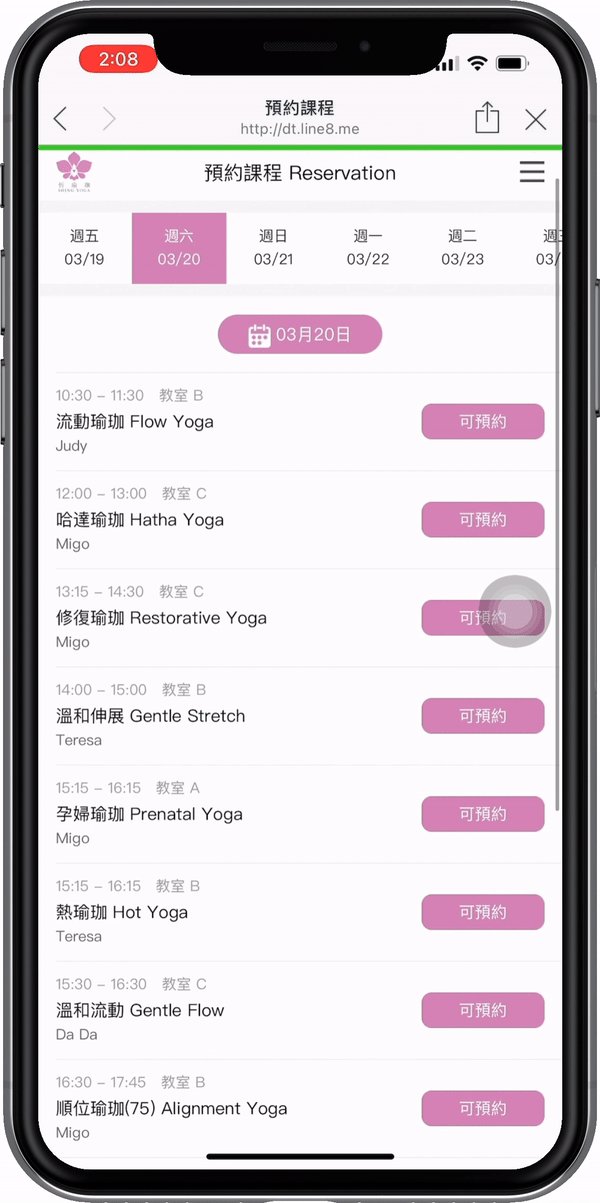
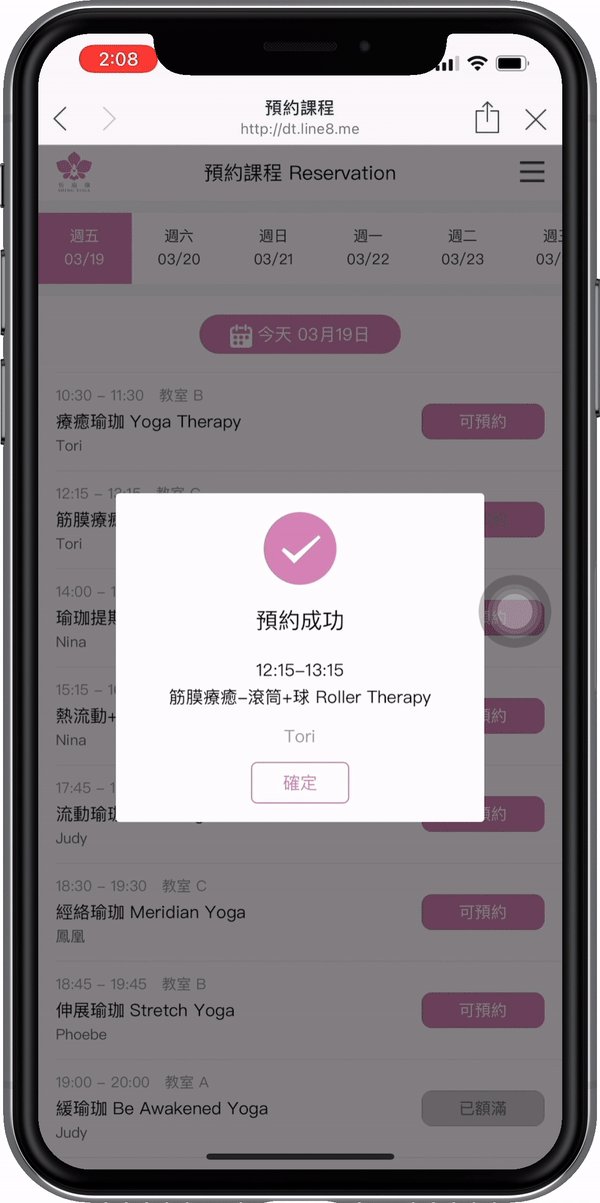
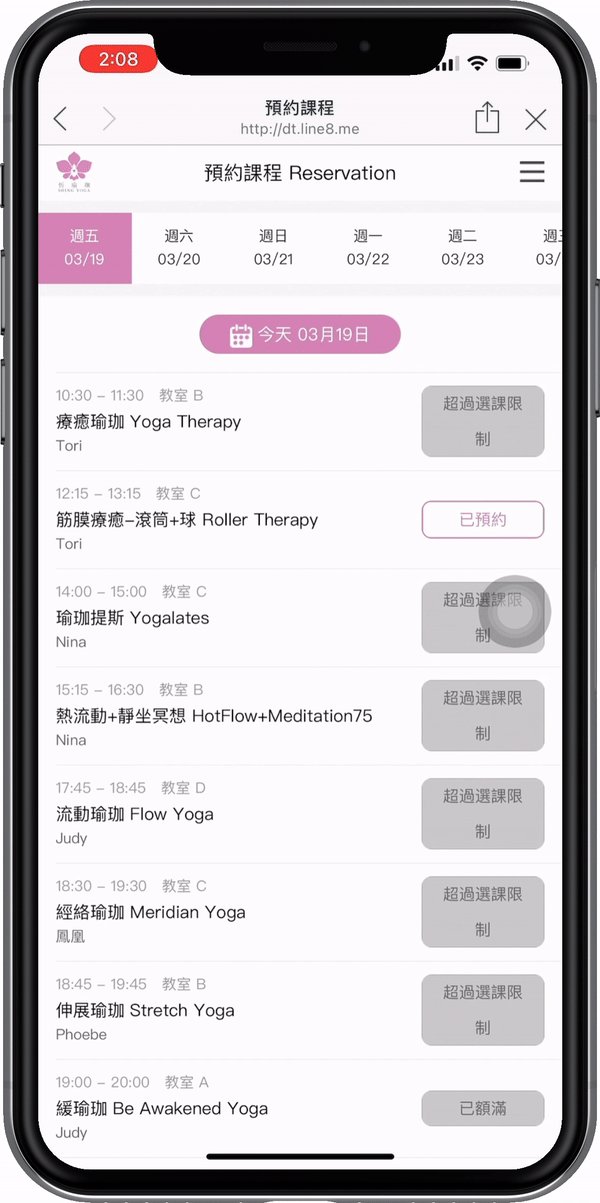
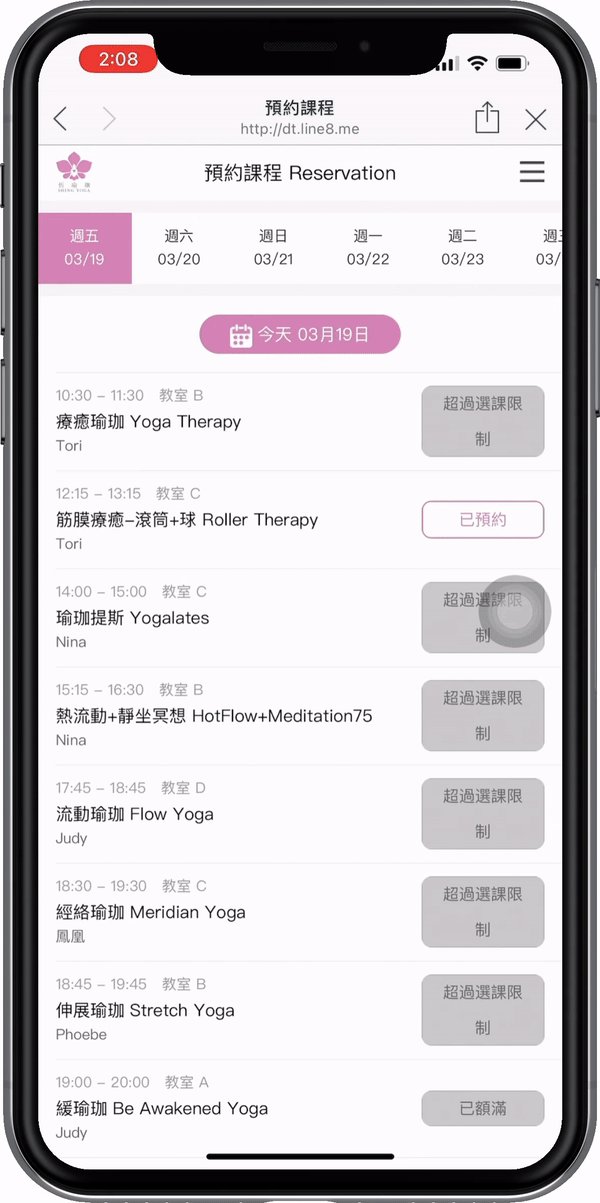
In the new interface, members are able to clearly see the class details and click on button to book a class. Classes on different days are organized by the date tab at the top. Only the classes for the select date will be shown.

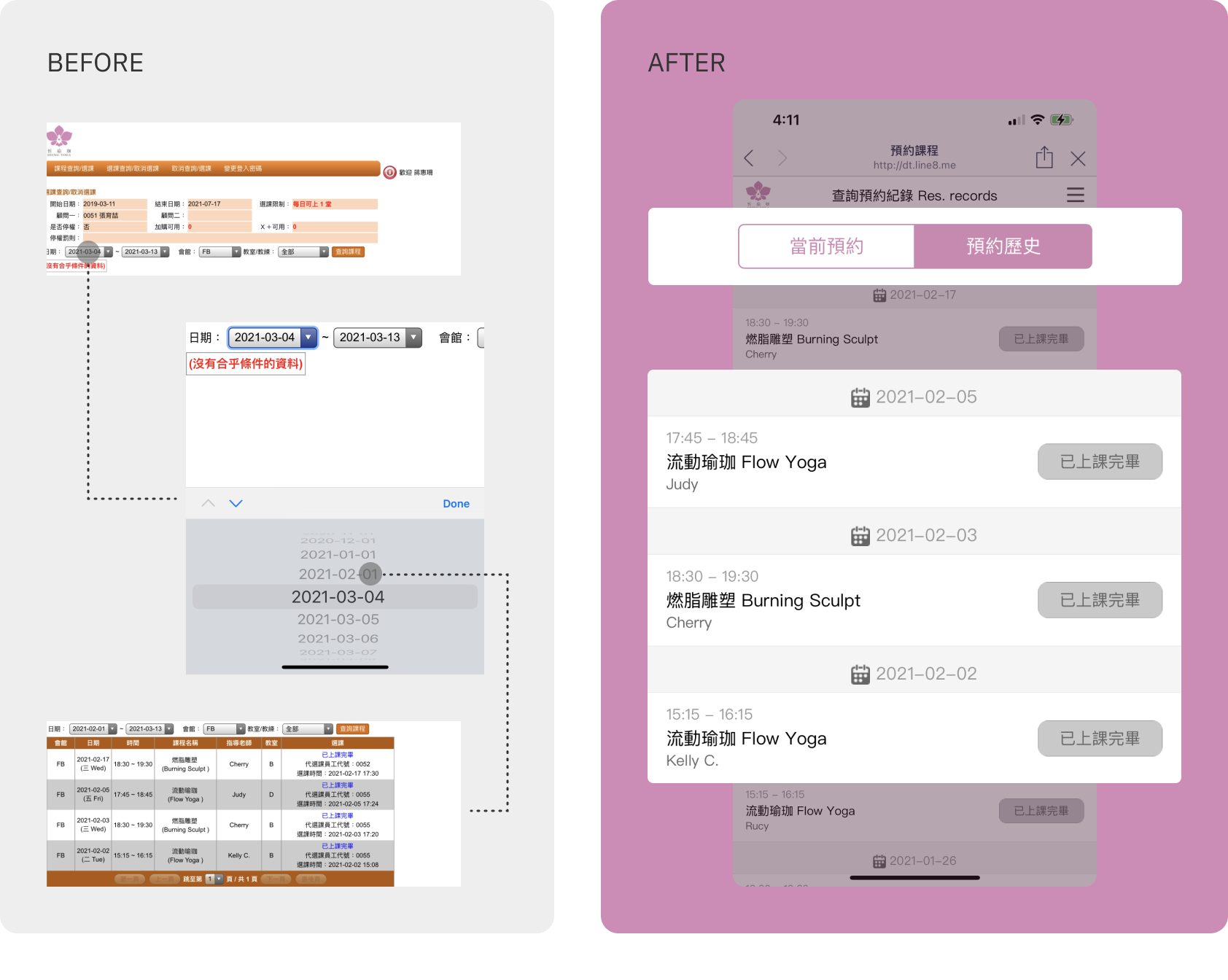
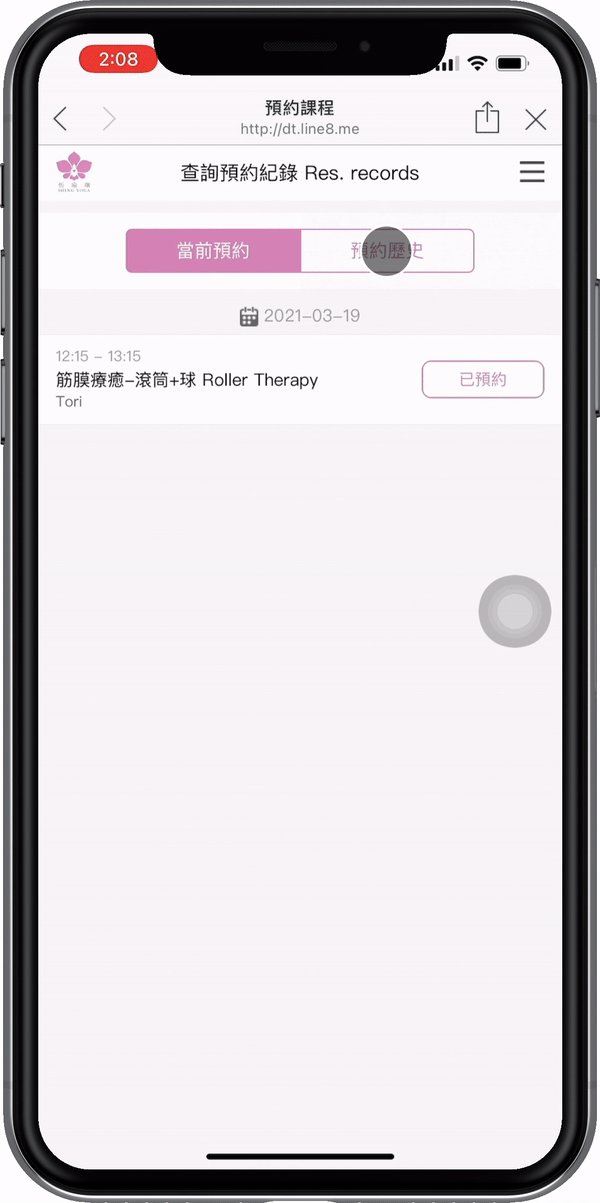
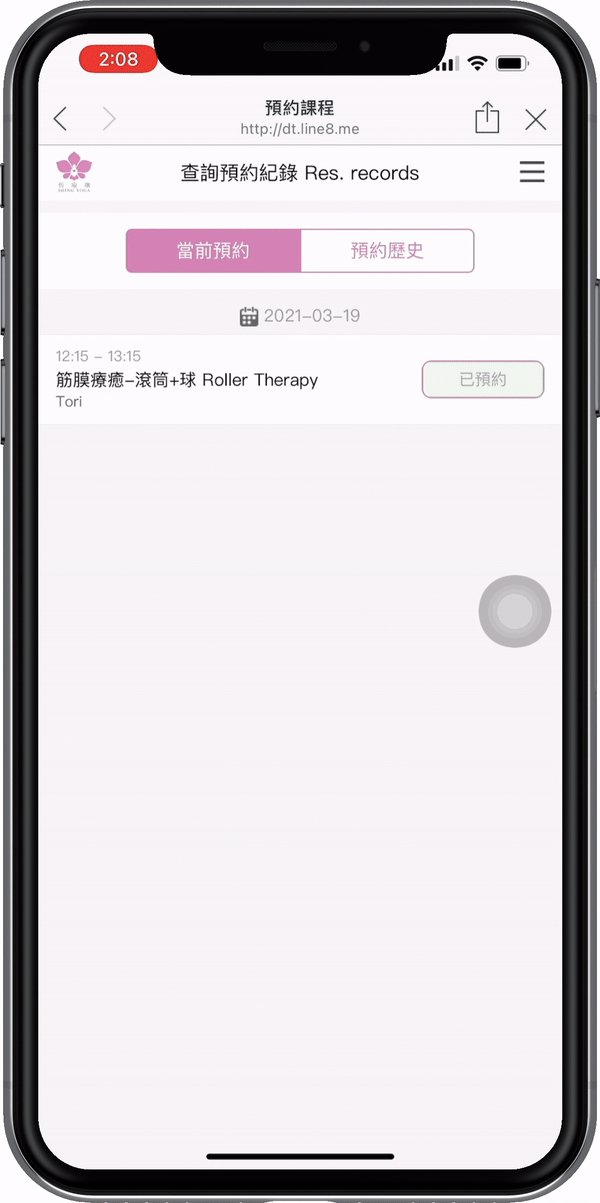
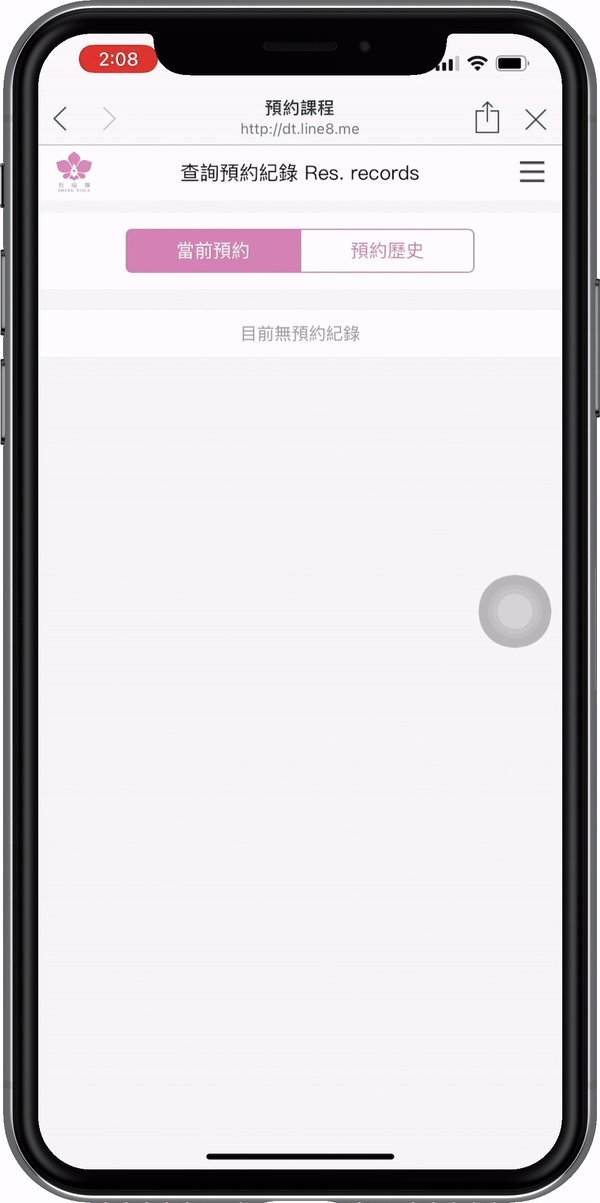
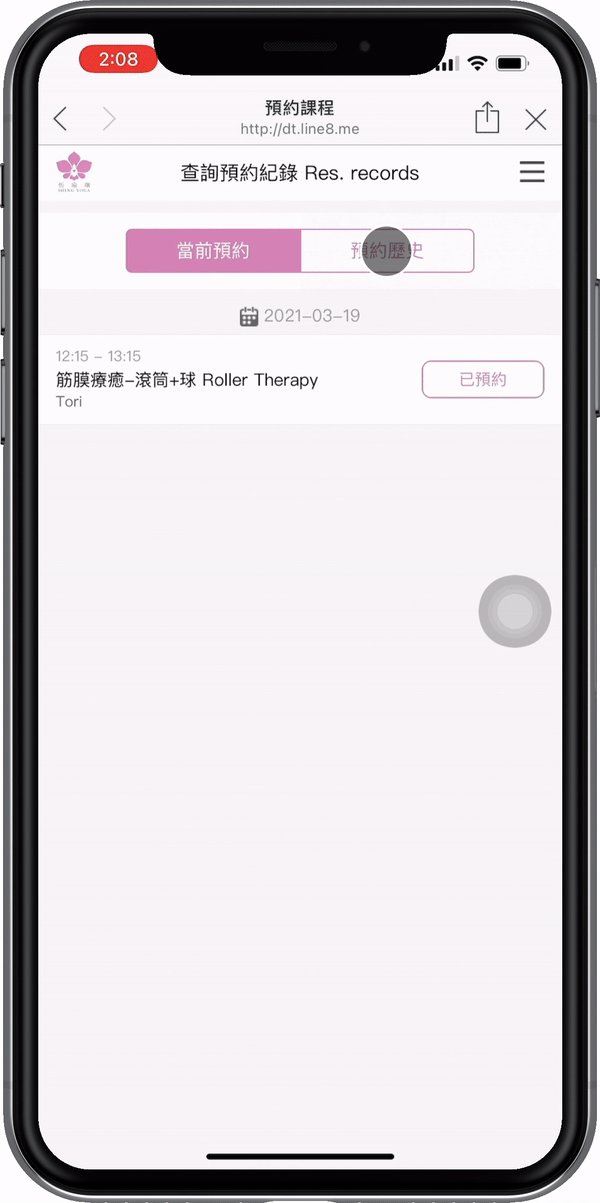
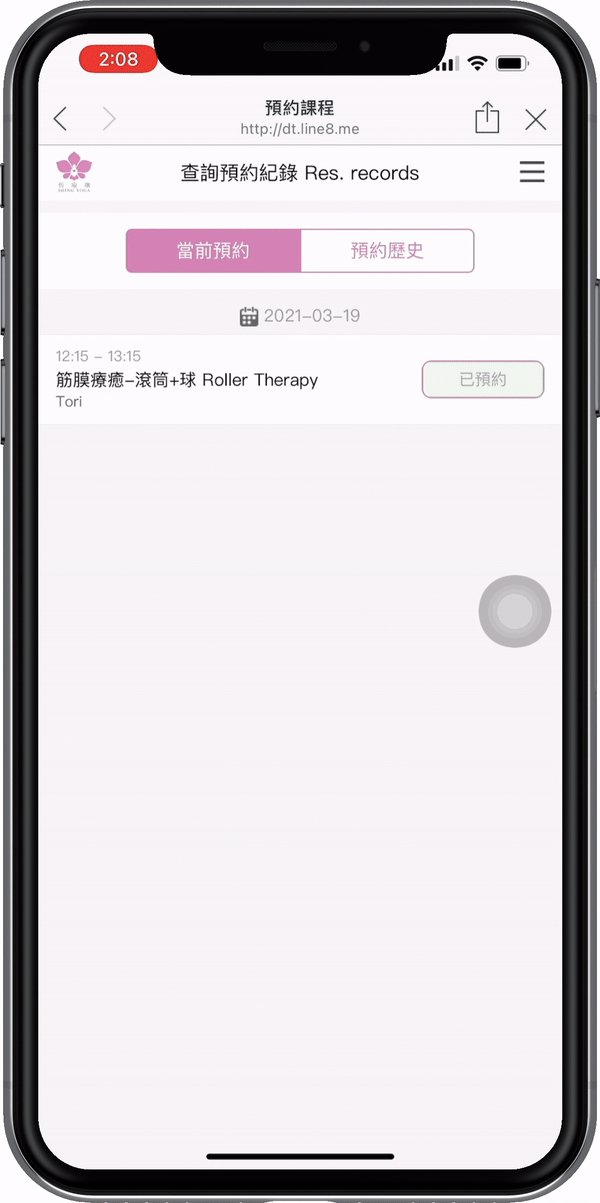
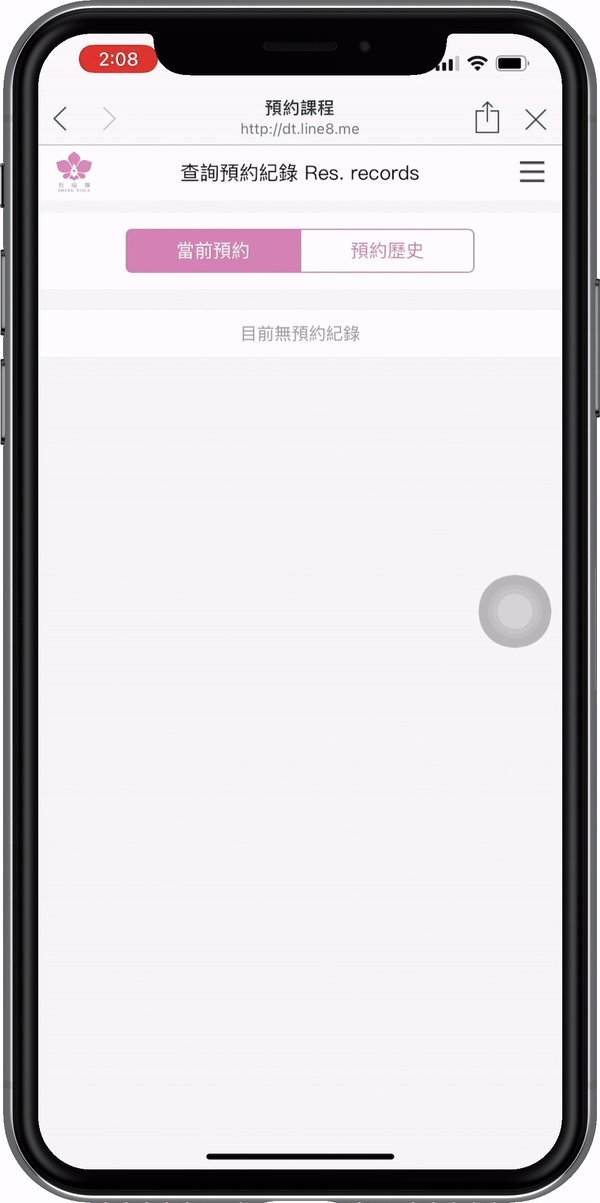
Members can now quickly and easily view the classes that they've taken in the past. This class history is integrated in Reservation Records, along with upcoming classes. Only the necessary information is displayed here to reduce visual noise.

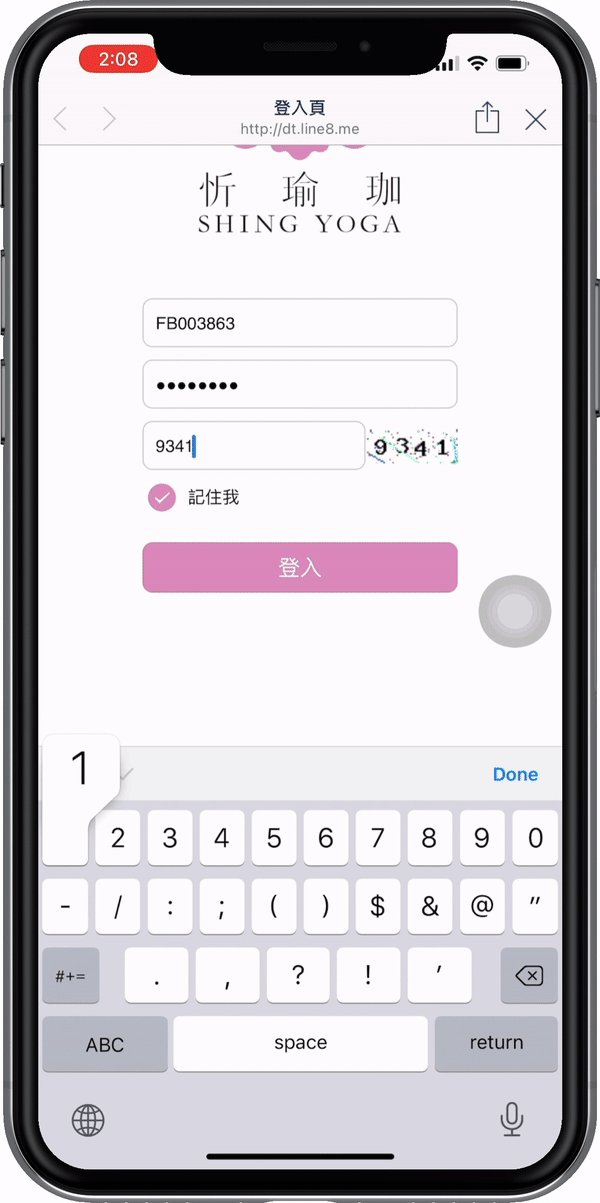
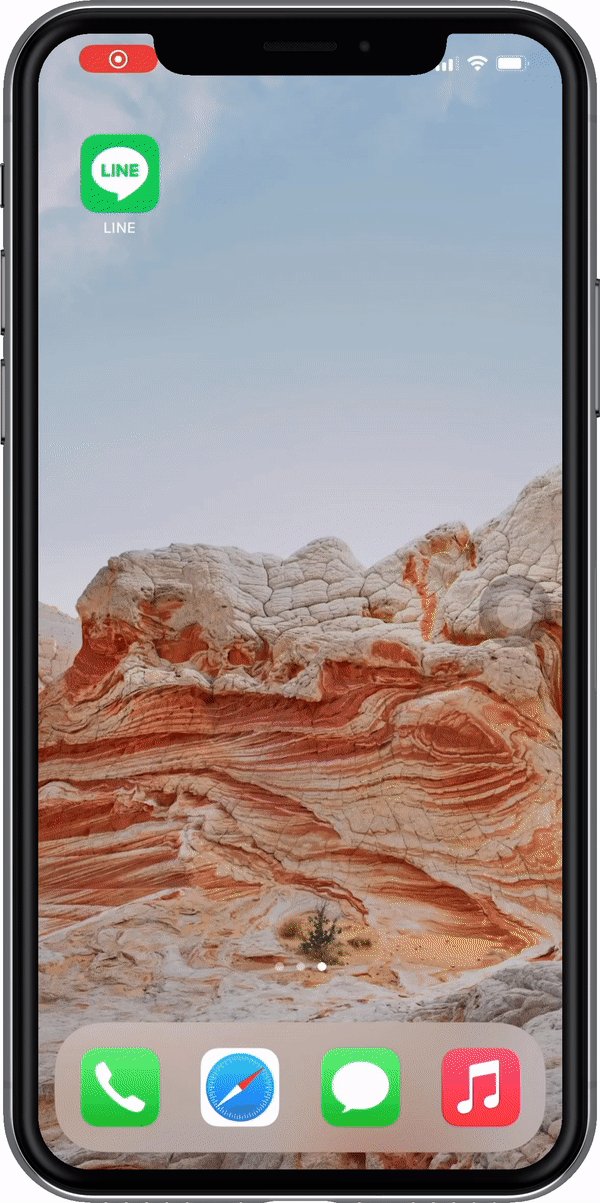
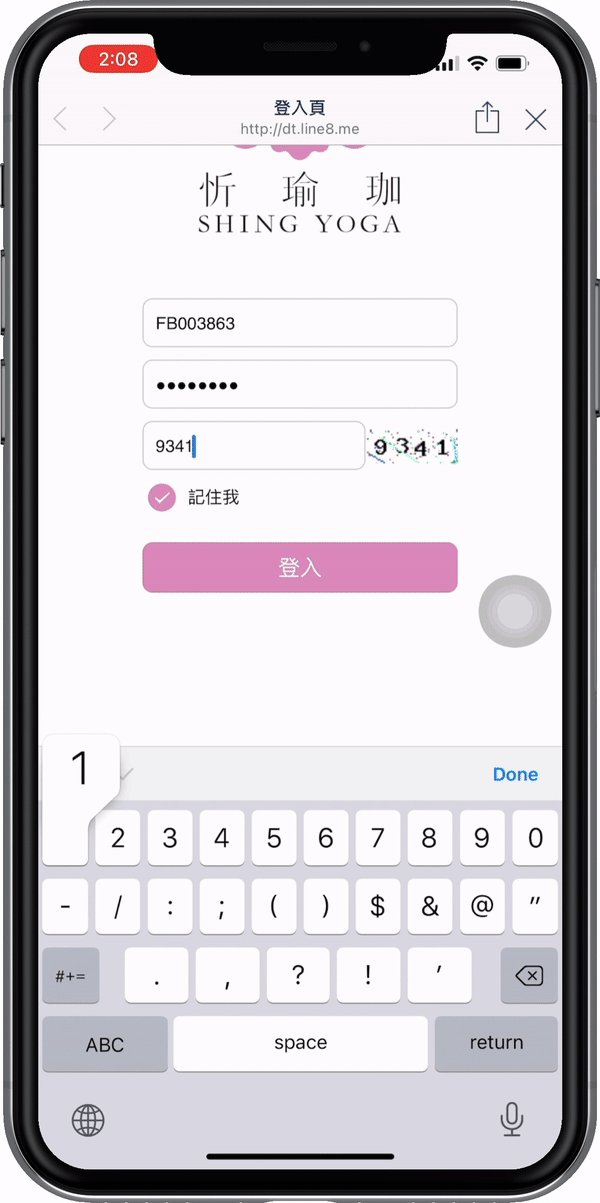
To better cater to the needs of members, the web app can be accessed from a popular messaging app called LINE. Members can click into the chat room to find a menu of options. They are redirected to the login page where their membership details are saved for ease of use.


When the web app became available, it took about 2 months for the sales and marketing team to teach and promote booking classes through LINE. At the end, members gave positive feedback on how fast they can access the system and book a class on their phone. Now, they head straight to the menu instead of message their sales representatives for booking assistance. On the other hand, sales respresentatives mentioned that even though it took effort to teach the process, the impact they've seen is much greater and beneficial in the long run.
The easiest way to solve this problem is by redesigning the current booking system to be mobile friendly and consistent to the branding. After discussions with the enterprise company and the stakeholders, I decided this wasn't a feasible solution due to budget and development constraints.
The next proposal is to design a convenient mobile app with class management features along with membership details. The goal of the app is to provide members with an exclusive platform that complements their experience with the yoga studio.
Based on the user research, there are three main features for the app:
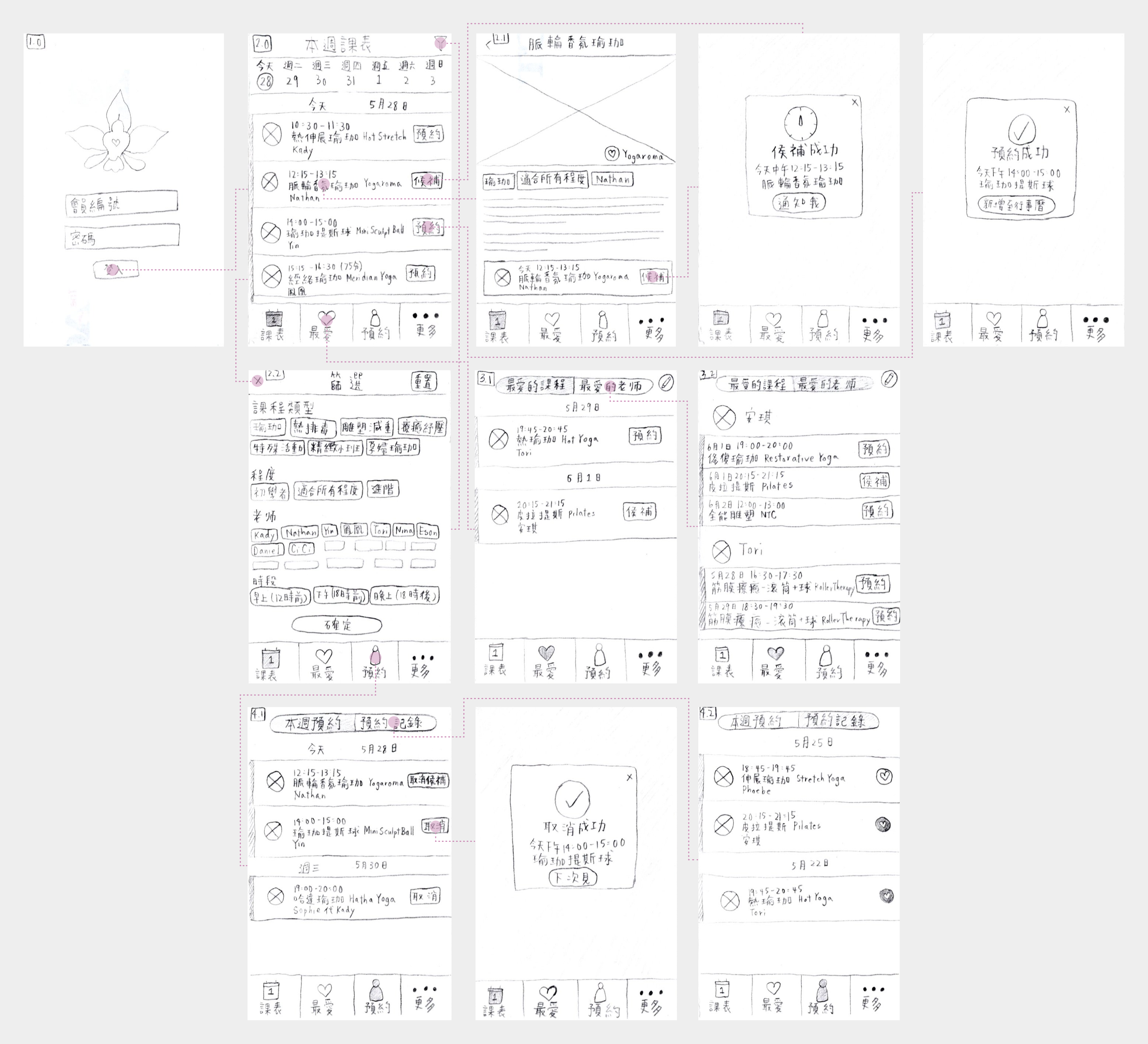
With the goal and features in mind, we started sketching out the lo-fidelity wireframes for paper prototype testing. The overall response regarding the user flow was pretty positive. Users thought the screens were straightforward and it was easy to accomplish the tasks. However, the studio wanted a section for announcements since they want to leverage this app as a method of communication with its members. This will be added in the final designs.

Upon the completion of the app design, I looked for a developer to build the app for the studio. After consulting various vendors and freelancers, I was unable to find a desirable developer within the studio's budget. As a result, I had to find an alternative solution to solve this user problem. I went back to the user research findings to see what other options there are.
Members previously mentioned that they communicate with their sales representatives via a messaging app called LINE or by calling the studio. Upon further research, I found that there are developers who are able to build a web app and place it within a menu inside the chat room.

I was able to convince the CEO and other stakeholders that we should take this route, which is actually better than the original native app solution. Not only is the adoption rate higher, the development and maintenance cost is also lower. Since members are already familiar with LINE, they can easily access the chat room and the menu within 2 clicks.
Considering the development cost, I had to drop the filter feature. The reason is because most members are familiar with the classes and instructors. This feature has a smaller impact compared to the effort that it'll take. I collaborated with a third party developer to carry out the simplified version of the native app.

Members can easily access the booking system by clicking into the LINE chatroom. They can choose to remember sign in information for convenience.

Only classes for the select date is shown. Members can see all the relevant information at a glance.

Members can see and cancel upcoming classes they've booked, as well as a history of classes they've taken.

Members can easily access the booking system by clicking into the LINE chatroom. They can choose to remember sign in information for convenience.
Only classes for the select date is shown. Members can see all the relevant information at a glance.


Members can see and cancel upcoming classes they've booked, as well as a history of classes they've taken.
Through this process, I learned that there are many real constraints, such as budget and resources, that we have to consider for each project. As a product designer and a product manager, I had to learn how to work around these limitations and drive the project towards a solution that brings maximum impact with the available resources.
I learned how to communicate and collaborate with different stakeholders so that the project goals and outcomes can be aligned. In addition, working with the developer on the design implementation was also a challenging task. But it was helpful to take a step back and remember that everyone has specific domain knowledge and concerns, so we must work together, not against each other, to bring the product to live.
In this project, I couldn’t ship my designs as a native app, which I spent a lot of time and effort on. However, the direction change actually taught me to look specifically at the user problem. Members didn’t have a good mobile experience, which led to an increase in support calls. However, by solving that problem with the web app, member satisfaction increased and consequently, support calls decreased.